世間ではSwiftUIを使ってのレイアウトが増えてきていますが、学習コストと開発スピードを考えて、個人では慣れたAutoLayoutを使っております。(仕事で強制的に使う機会がないと覚えなさそう)
さて、何かとわかりにくいAutoLayoutですが、画面やビューの割合に対して何等分して表示したい、だったり、パーセンテージで表示したいケースがあり、前にやった記憶はあったが最近全くiOS開発をしていなかったのでどのようにやるのか調べたので記載。
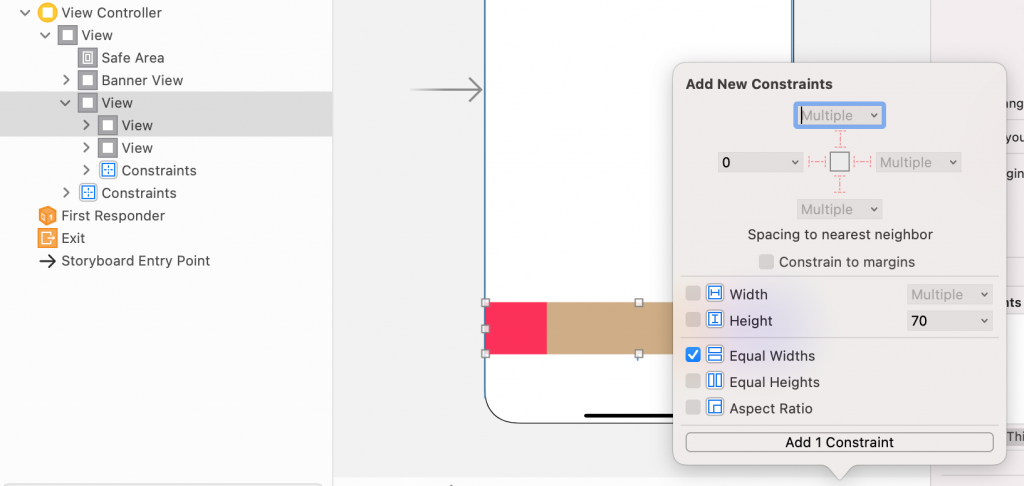
まず、ConstarintsのEqual WidthsをAddするのですが単純にAdd New Constraintsを押しただけだとEqual Widthsが押せる状態になりません。比較させたい2つ以上のViewを選択した状態だと押せるようになるのでそこでAddします。(今回は親Viewと子View)

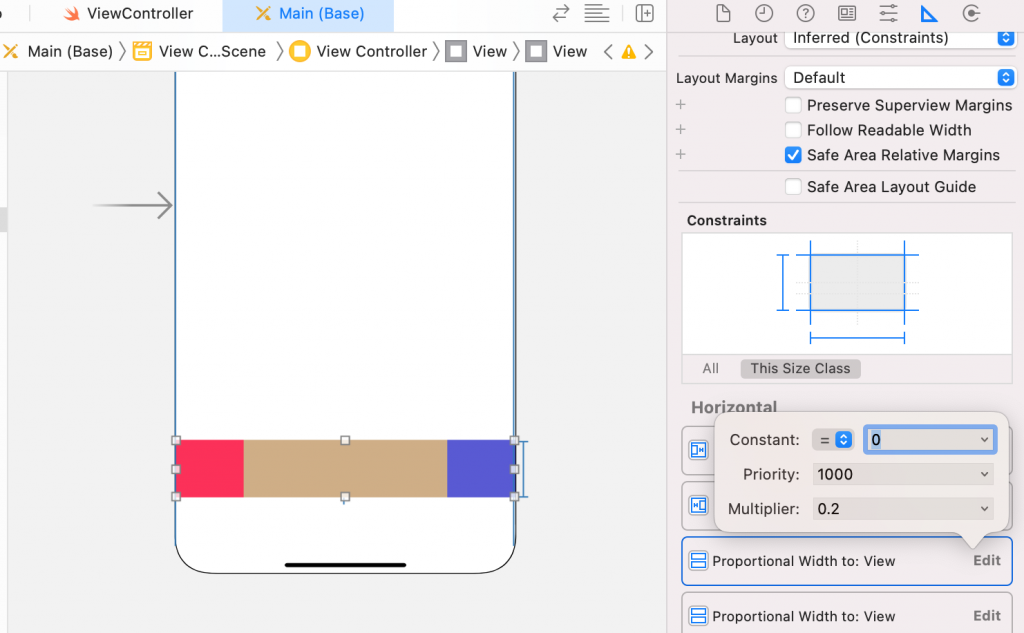
次にConstraintsの値を編集するためにShow the size inspectorに移動し、対象のViewのConstraintsにてEqual WidthのEditを押してMultiplierの値を設定することで親ビューに対する割合を設定することができます。例えば親の1/5にしたいのであれば0.2といった感じですね。

あとは5分割にしたいのであれば同じようにViewを埋めていくだけになりますね。親Viewと子Viewで1つだけ紐づけて、他のものはその子ViewとEqualにしてあげるなどでも良いかと思います。
AutoLayoutも初めのうちはイマイチといった感じでしたが、慣れてくるとまあまあ使いやすい気もします。複雑なレイアウトなどは結局コードで書かなければ対応できなかったりもするのですが、個人開発ではレイアウトについてはある程度自分で割り切れるので(AutoLayoutしやすいレイアウトを考えるとか)良いのかなとも思います。

